 About Me
Works
About Me
Works
 About Me
Works
About Me
Works

UI Design
Database Design
SQL Queries
Programming
PHP
HTML/CSS
Anthony Liao
Tiko Lin
VanArt is a two-member web development project that offers detailed browsing, rating, and commenting services for all public art pieces and their corresponding artists in the City of Vancouver. These services aim to promote art tourism in the Vancouver area and vary in accessibility depending on the type of user (visitor vs. member). I was responsible for setting up the database, writing SQL statements, and designing the user interface.

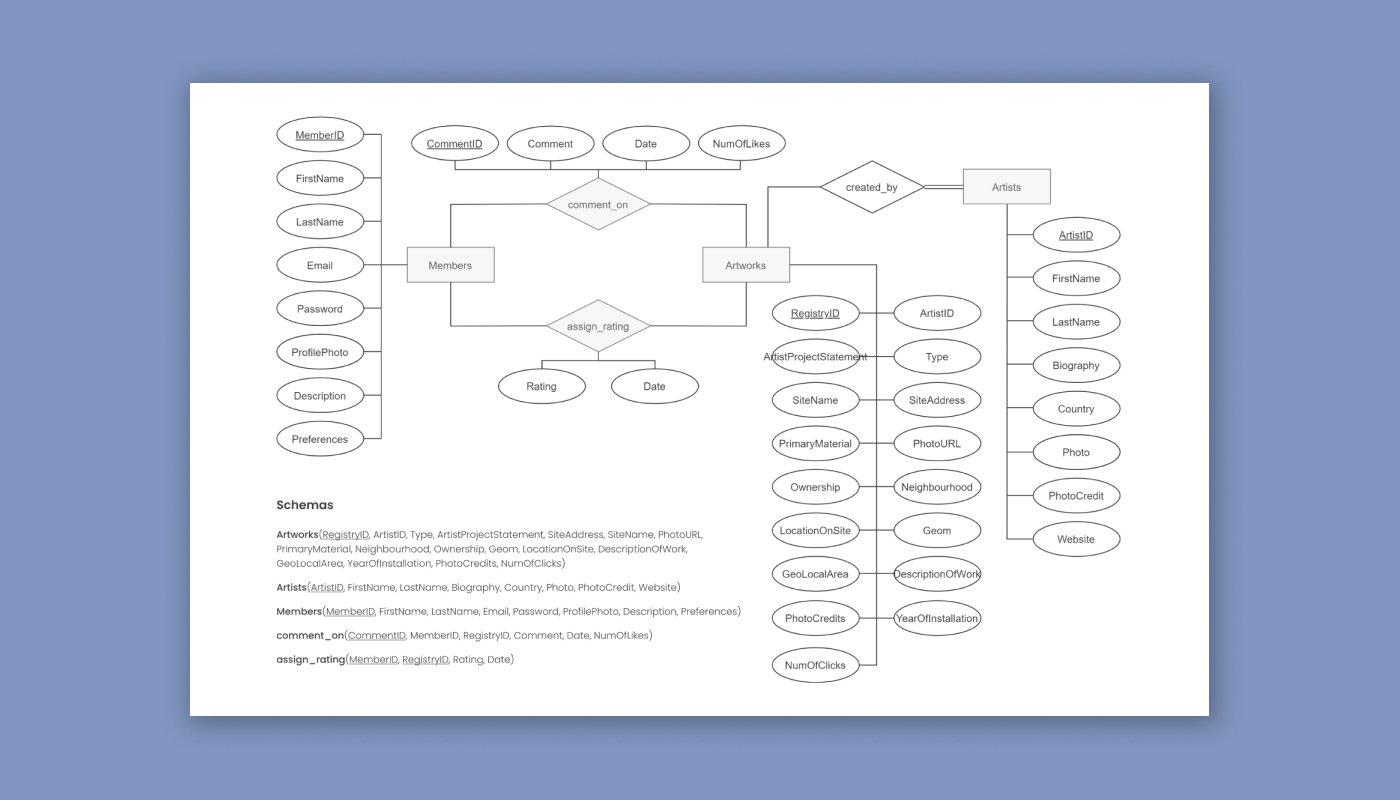
Our project began by retrieving the databases "Public Art" and "Public Art - Artists" from the City of Vancouver's Open Data Portal. Then, to ensure that users can perform queries efficiently and in a non-destructive manner, I created an entity-relationship diagram that details the specific schemas for our database. I then created the corresponding tables and populated them accordingly with the appropriate attributes and keys.

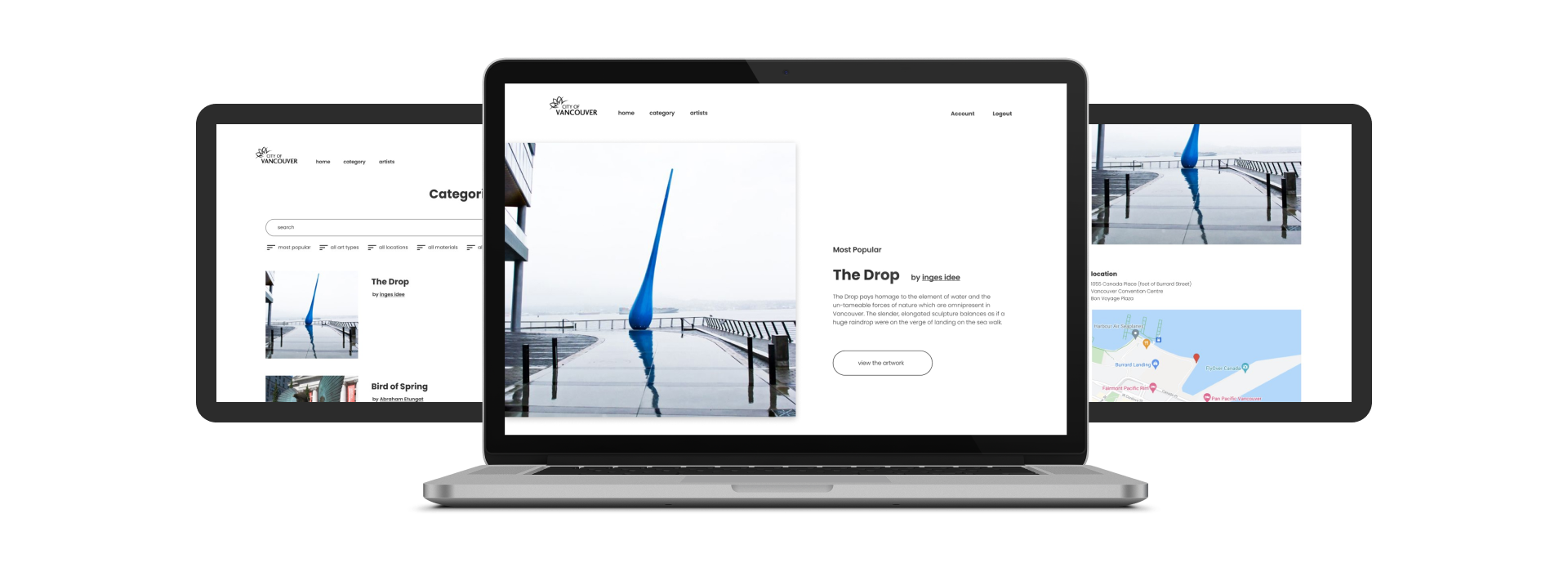
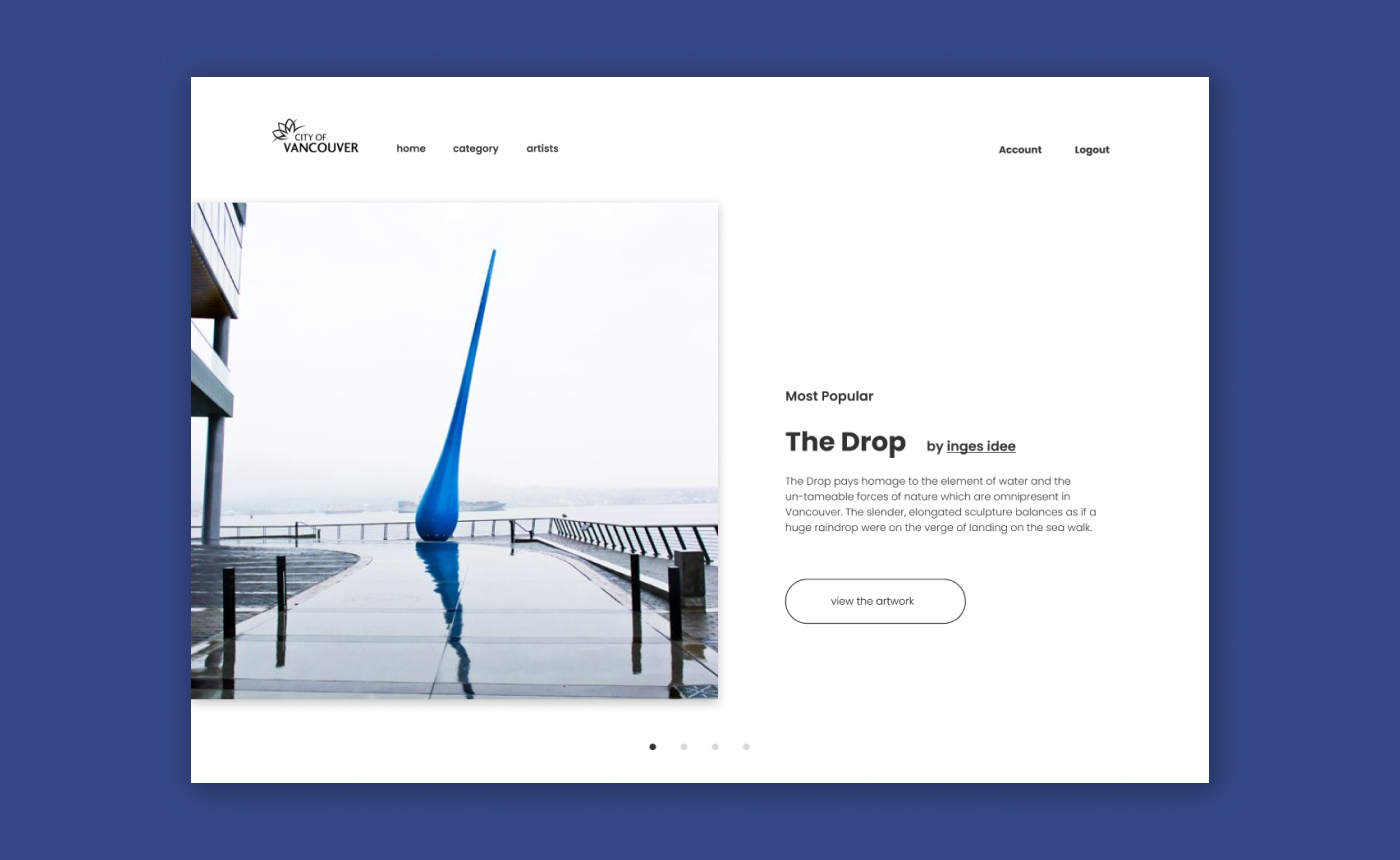
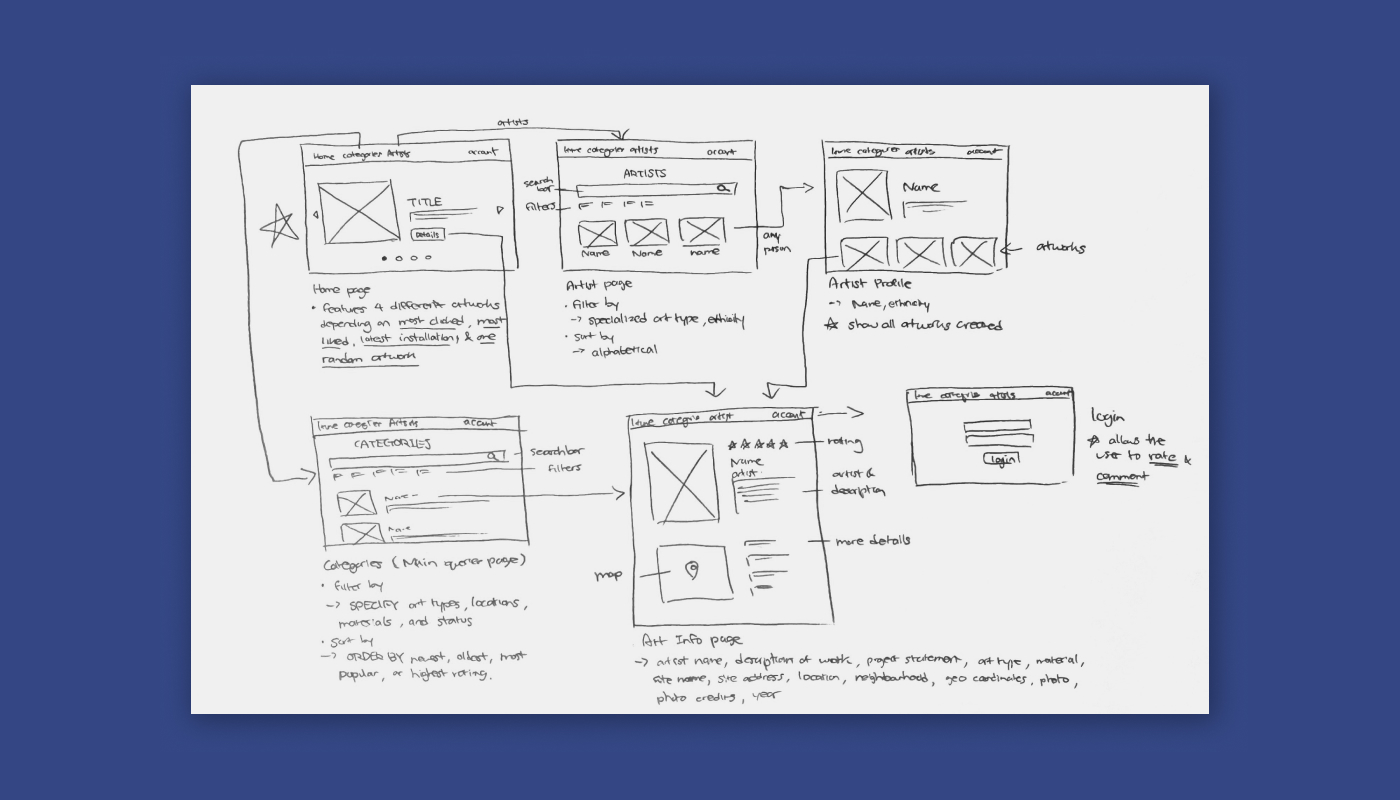
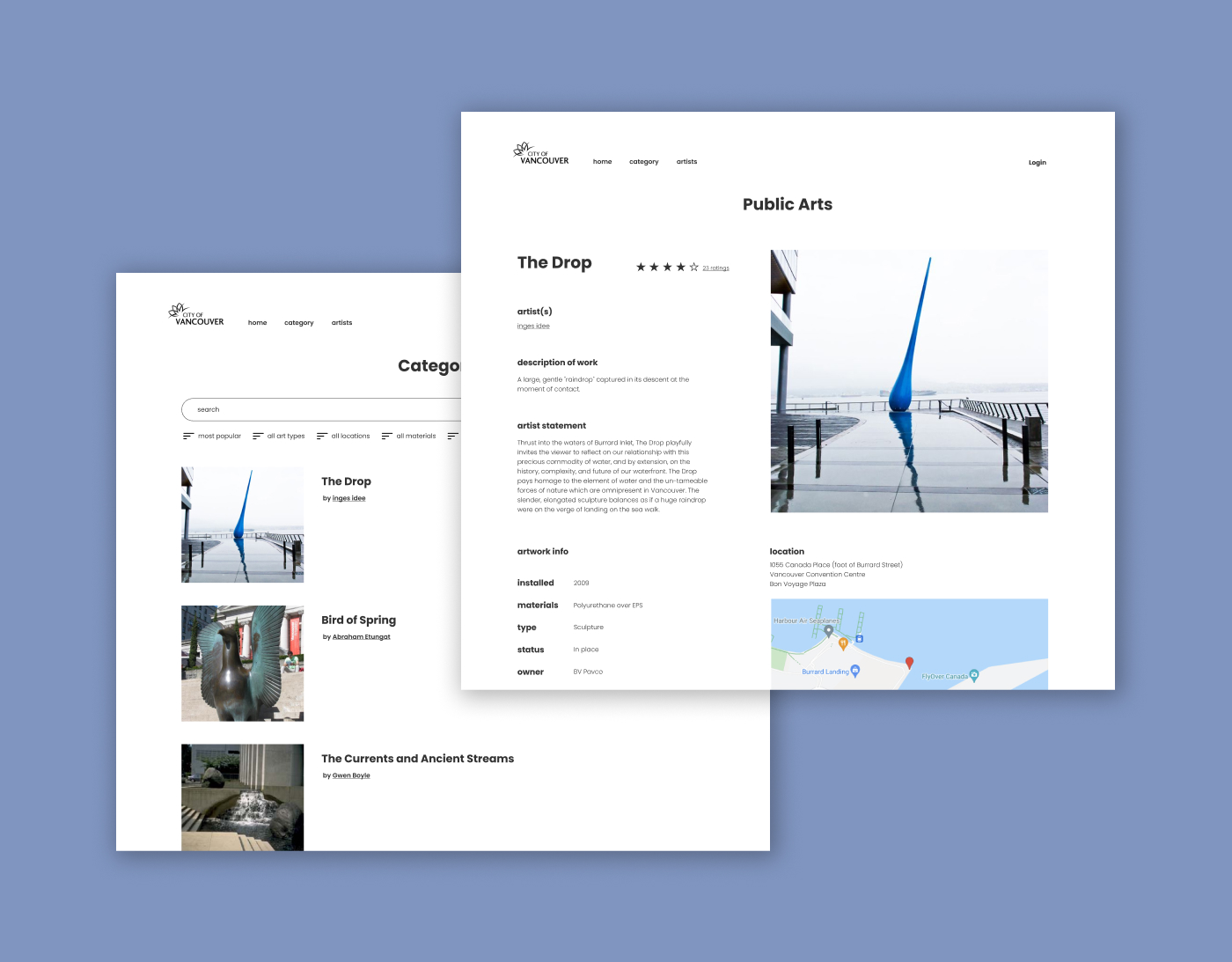
After figuring out our database structure, I focused on creating wireframes that would fit the functionality of our website. The landing page of our website begins with 4 different artworks based on the most clicked, the most liked, the latest installation, and one random artwork. Navigating to the categories page will bring the user to the primary query space where they can filter and sort by numerous criteria. Clicking into any artwork would reveal detailed information retrieved from the Vancouver open database as well as our rating and commenting features.


One of the biggest challenges was that Vancouver's public artwork database does not contain each artwork's name as an attribute, only its registry ID. However, with the sheer number of artworks in the database, our team did not have enough time to manually input every entry. After almost a week of troubleshooting, I noticed that Vancouver's own public art website utilizes the same number IDs in each artwork's URL. I saw the opportunity to retrieve the appropriate artwork names by passing the registry ID as an argument.
As my first experience with back-end web development, I feel very accomplished with the final project. Even as a UX/UI designer with limited exposure to back-end programming, I have come to learn and appreciate the hard work that programmers encounter. I believe this experience has provided me with new insights and considerations for my future designs and potential colleagues.